√1000以上 select option design 262425-Select box option design

Managing Choices In The Option Set
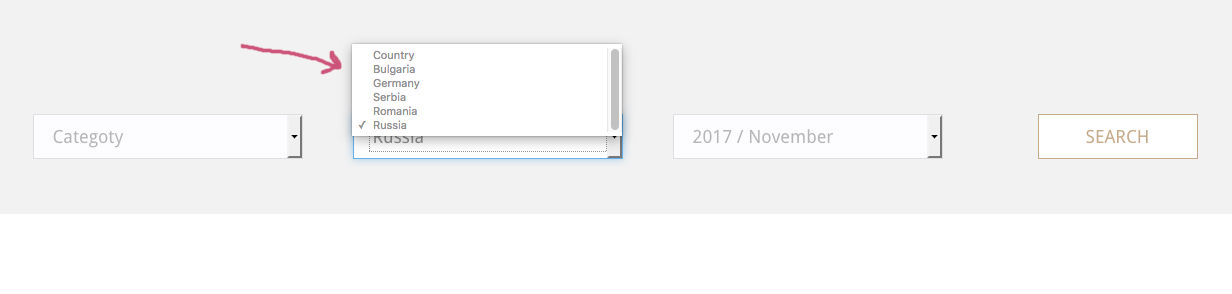
The select box allows you to offer visitors a dropdown selection of options This is helpful when creating an application or asking questions with a range of values The default HTML select boxes do the job but have become a little archaic Due to the development of CSS, designers have been able to customize select boxes You can use them due to the opensourceOption value = three >
Select box option design
Select box option design-Element across all browsers A reasonable set of styles, as it turns out, can create a consistent and attractive selection box across new browsers while remaining just fine in older ones as wellNo intervals this prints one input field with extension syntax 3 selectoptions <so_name>

Html Select Drop Down Working Differently In Chrome Stack Overflow
Select mode = multiple style = {{width '100%'}} placeholder = Please select defaultValue = {'a10', 'c12'} onChange =The simple select can be created by Bootstrap class in the select tag as follows 1 class = formcontrol For example See online demo and code You can see the figure and demo page, the first select is created without using any class while the second54 rowsCalled when select an option or input value change function(value, optionOption
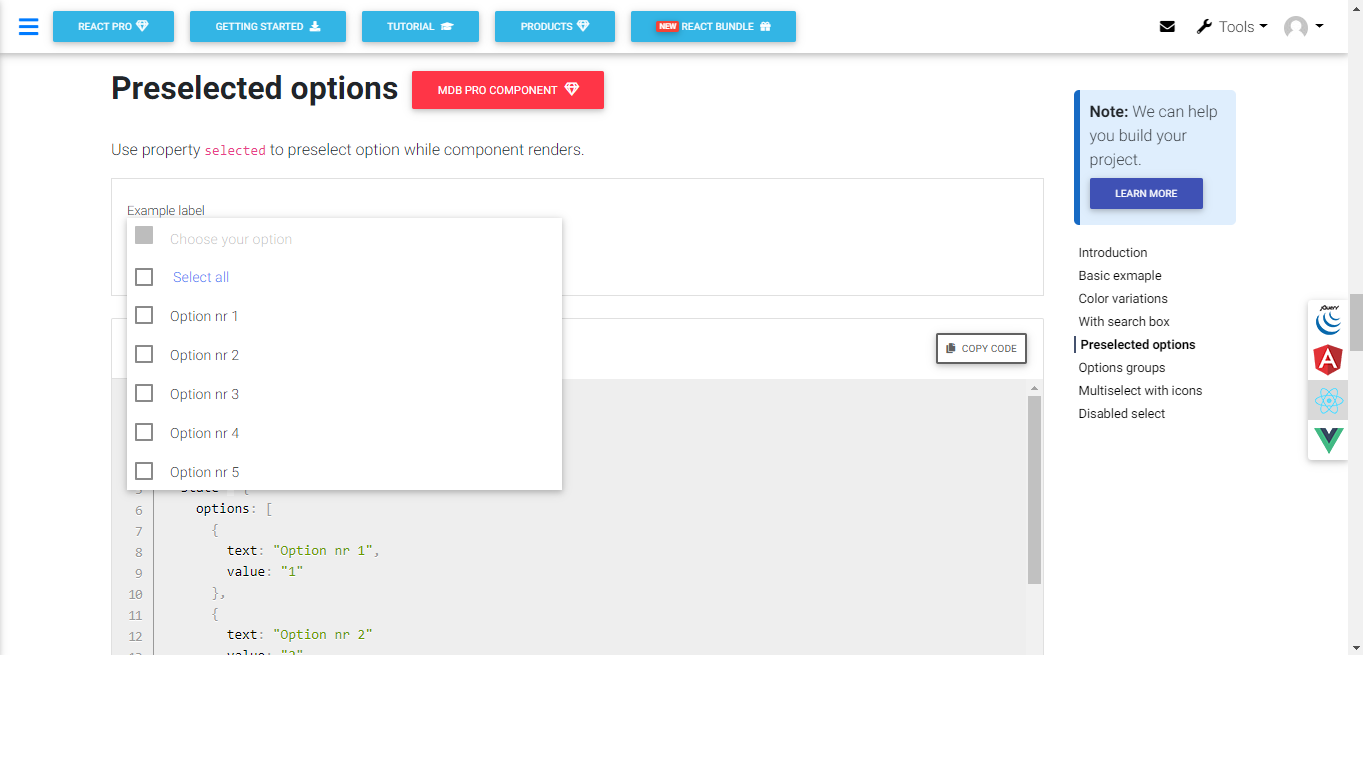
Current selected option stringstring\ numbernumber\ LabeledValue LabeledValueonBlur Called when blur functiononChange Called when select an option or input value change, or value of input is changed in combobox mode function(value, optionOption/Array <Option>)onDeselect Called when a option is deselected, param is the{i toString (36) i} </ Option >);} function handleChange (value) {console log (`selected ${value} `);} ReactDOM render (<Element that can nested inside the <select>
Select box option designのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development | Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development | Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development | Css Select Boxes Css Web Design Web Development |
Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development | Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development | Css Select Boxes Css Web Design Web Development | Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development | Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
 Css Select Boxes Css Web Design Web Development |  Css Select Boxes Css Web Design Web Development |
The value of the selected option disabled Boolean If specified, the component will be disabled false name String Value representing the `name` attribute of the inner DOM element label String String value to use when you want to add a label placeholder String String value to use as placeholder text readOnly Boolean If specifiedI) { selElmnt = xigetElementsByName(select)0;
Incoming Term: select option design css, select option design, select option design css codepen, select option design in bootstrap, select option ant design, select option material design, change select option design css, select box option design, angular select option design, revit can't select design option,
コメント
コメントを投稿